깃헙 사이트 만들기를 하면서 구글 맵을 붙히기로 했다.
강의에서도 구글을 사용했고 카카오 맵은 국내가 더 적합할거같아서 구글맵을 사용하기로 마음먹었는데..!
아니 오류 무슨일입니까?_? 예전에 학원 다닐때는 (지금으로부터 4년전) 구글 맵 진짜 직관성있게 깔끔하게 붙혀졌던 기억이 있는데
왜케 구질구질하게 붙는거죠,,,
1. 구글에 구글맵 api 검색 후 Map Platform - Google for Developers 클릭

2. 시작하기 클릭

3. 이후는 가입 양식에 맞춰서 진행하면 됩니다.
신용카드 입력 부분이 나오는데 스크린샷에 나온거처럼 자동 가입 방지를 위해서라고 하는데 솔직히 잘 모르겠네요.
무료 체험판 사용기간이 2달인데 그후에 자동청구 된다는 블로그들은 보지 못했으니,,일단 2달 두고 보려고합니다.

4. 어찌저찌 키 발급이 완료 되면 API 제한 사항에서 키 제한을 선택하고 필요한 API 를 찾아서 선택 후 저장합니다.
예전에 스크립트로 붙혀쓰던 API는 아래와 같습니다.
- Maps JavaScript API
혹여 선택목록에서 원하는 API 가 보이지 않는다면 리소스,문서,제품 등 검색(/) 검색창에 조회 후 추가해주면 됩니다.

5. html에 붙히기
위도,경도는 깃헙의 주소이다.
script 의 src 를 통해 url 을 호출하고 url 끝에 적힌 콜백으로 소스상의 initMap 함수가 실행되니까 따로 호출해줄필요 없다.( 스크립트 상 initMap() 호출 불필요)
나는 서버를 통하지 않고 클라이언트 환경에서만 실행 될 수 있도록 작성중이라 API KEY 값 숨기기가 너무 어려워서 포기했다..ㅠㅠ..
config.js 모듈 만들어서 불러오고 별 난리 다쳤는데 결국 개발자도구에 api 키 값이 보이고 개발자도구 소스 트리에서도 config js 보이고,,허허,, 챗 GPT한테도 물어보니까 서버에서 호출하는거 아니면 보안은 무조건 취약하다고 하는데
그래도 고수님들은 할 수 있지 않을까.. (혹시라도 클라이언트에서만 키 값 감추는거 아시는 분은 댓글 주세요 ㅠㅠ 넘 궁금해요)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Github</title>
<!-- javascript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
<script>
let map;
async function initMap() {
const { Map } = await google.maps.importLibrary("maps");
const myLatlng = {
lat: 37.782293,
lng: -122.391240
}
map = new Map(document.getElementById("map"), {
center: myLatlng,
scrollwheel: false,
zoom: 18,
});
new google.maps.Marker({
position: myLatlng,
map,
title: "Github",
});
}// end of init map
</script>
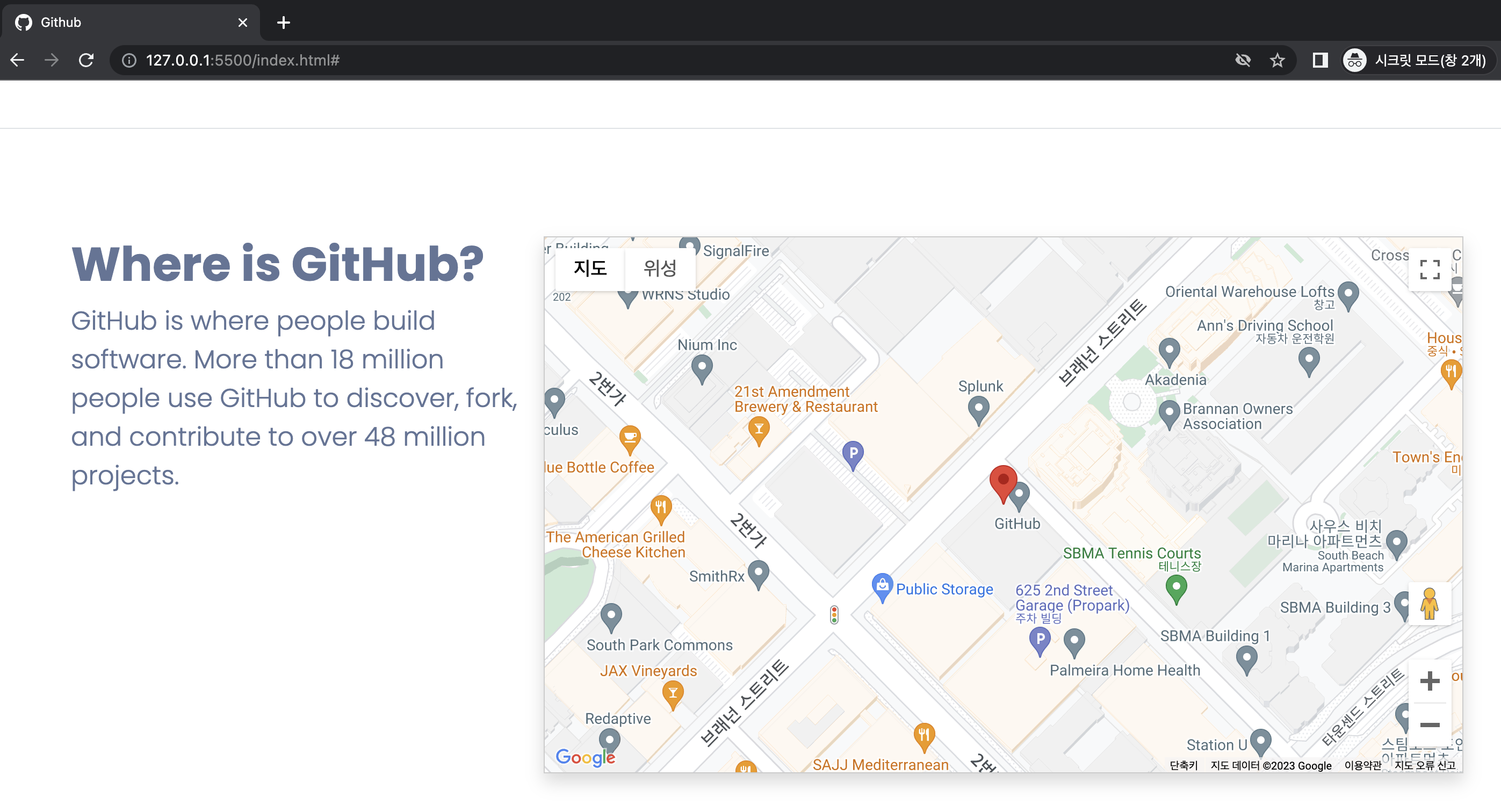
</head>6. 로컬에서 실행 했을 때 결과입니다.
마커랑 깃헙위치랑 미묘하게 다른거 너무 킹받네요..ㅋㅋㅋ..
기어코 구글 맵 붙혀서 좋긴한데 google developer 사이트 탐방만 2시간 한듯ㅋㅋㅋ

'Javascript' 카테고리의 다른 글
| Optional Chaning - ?? (물음표 두개) 문법 (0) | 2020.12.10 |
|---|---|
| Javascript forEach문에 관해 (0) | 2020.04.24 |
| Javascript 원하는 문자열 포함하여 찾기 (0) | 2020.03.05 |
| JavaScript란? (0) | 2020.02.05 |